We use Looker (now a Google/Alphabet company) create embedded dashboards in our platform. The projects in Looker at synced with Git repositories. If you make changes to your LookML outside of the Looker UI, you have to tell Looker that a change has occurred and for it to pull in those changes to make them available in the application.
This extra step of calling an HTTP URL is easy to do (doesn’t even require authentication) but easy to forget. I created a Github Actions workflow to automatically deploy our LookML when a push is mode to the main branch. This includes when a push is made directly to main or (recommended) a pull request is merged into main.
Step 1: Get Your Deployment Secret from Looker
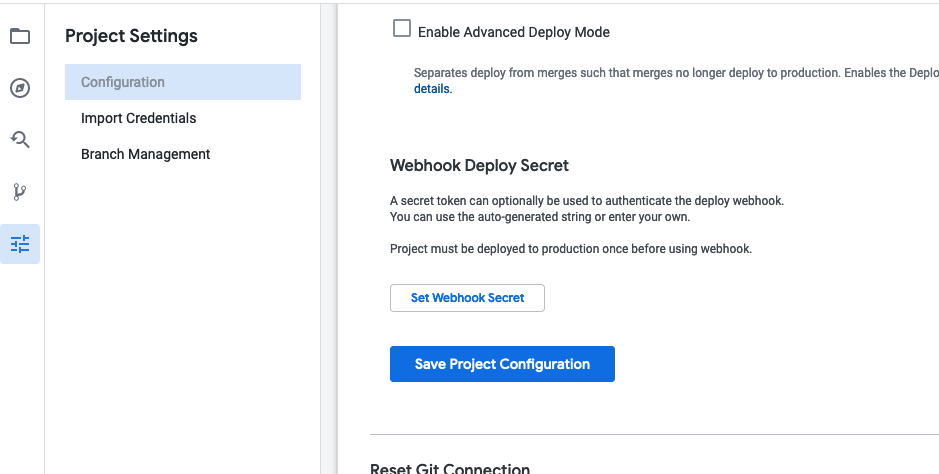
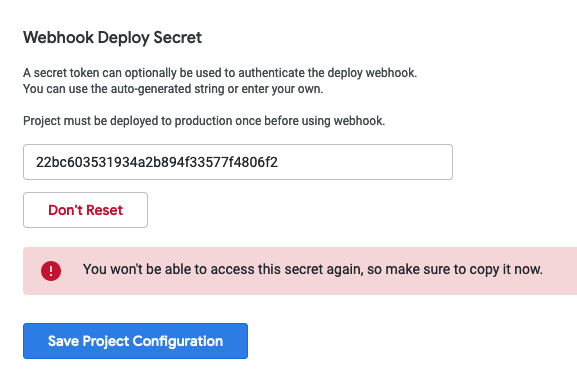
In Looker’s Project Settings -> Configuration screen, you’ll find the “Set Webhook Secret” button. Click it to retrieve your project’s secret, which we’ll add to Github in Step 2.

Make sure you click on the “Save Project Configuration” after copying your deployment key.

Step 2: Add Your Secret to GitHub
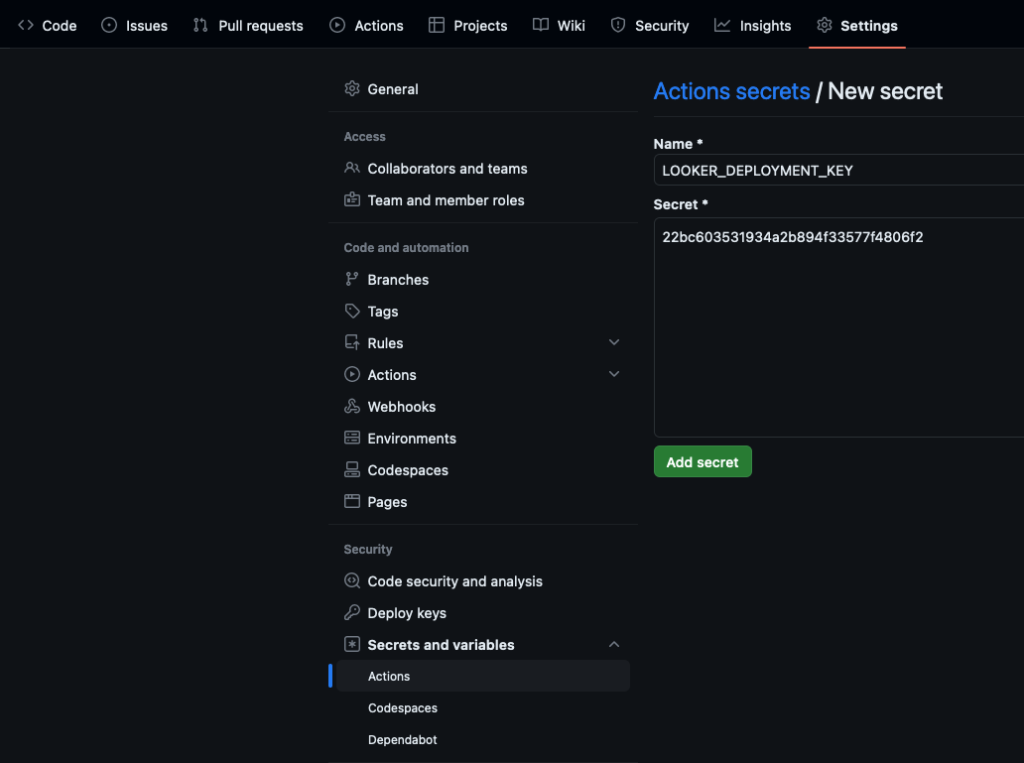
Next, we need to store the deployment secret in your repository’s Action Secrets. This is found in the Settings tab of your repository under “Secrets and variables” and then “Actions”.
Add a new secret called LOOKER_DEPLOYMENT_KEY as a secret, with the value being the key from Step 1 above.

Step 3: Add a GitHub Action to your Repository
To do this, add a file called deploy_to_looker.yml to your .github/workflows folder in the LookML repo (create the folder if it doesn’t exist)
The contents of the file should look like this. You need to replace the deployment URL with your own, and the name of the GitHub Secret if you didn’t use the one in the example above.
on:
push:
branches:
- main
name: Deploy to Looker
jobs:
deployment:
runs-on: ubuntu-latest
steps:
- name: Make HTTP Request to deploy
id: requestToLooker
uses: fjogeleit/http-request-action@v1
with:
url: "https://myinstance.looker.com/webhooks/projects/myprojectname/deploy"
customHeaders: '{"X-Looker-Deploy-Secret": "${{ secrets.LOOKER_DEPLOYMENT_KEY }}"}'
- name: Show Response from Looker
run: |
echo ${{ steps.requestToLooker.outputs.response }}
- name: Check the deployment completed
if: ${{ fromJson(steps.myRequest.outputs.response).operations.error }}
run: |
echo "LookML Deployment Failed";
exit 1
Step 4: Test a Deployment
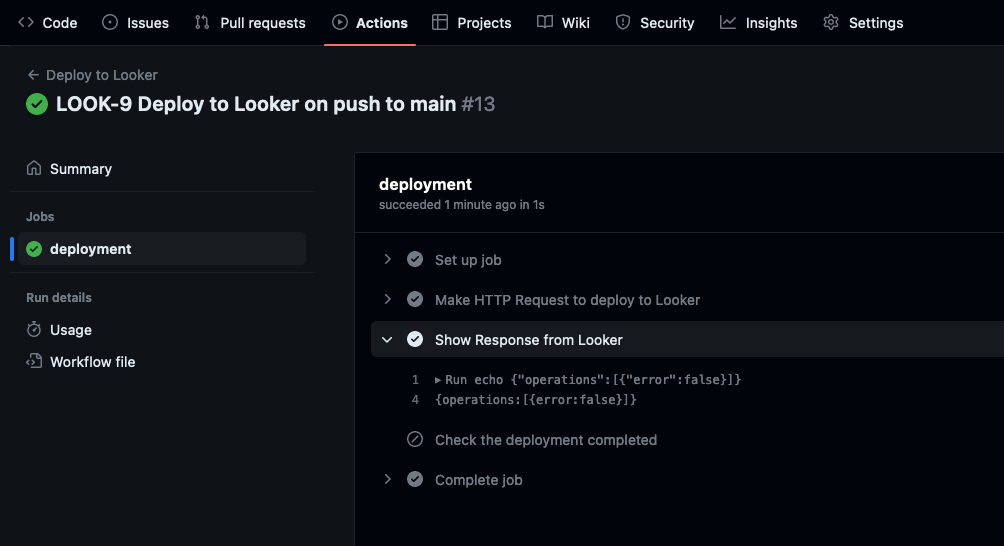
Push a change to main, or merge a pull request into main and you’ll see under the “Actions” tab that the deployment has run.
In the screenshot below, you see the “Show Response from Looker” step opened with the JSON response Looker returns if the deployment succeeds:
{operations:[{error:false}]}

Caveat
In my testing, I couldn’t figure out how to make the deployment fail in a way that would get an error code back from Looker. I have to assume right now that the last step would correctly detect an error. If you happen to know a trick, let me know.
Linting LookML
Next I want to look at linting LookML using Look At Me Sideways (LAMS), a project in the looker-open-source GitHub repository.