What is a Data URI?
Data URIs (also called Data URLs) are a scheme for encoding data using a base64 encoding that can be included in your HTML in place of an external file.
A use case for this is embedding an image in HTML without needing to the image file. This saves on network requests. This might not be as important with HTTP/2, but can still a useful.
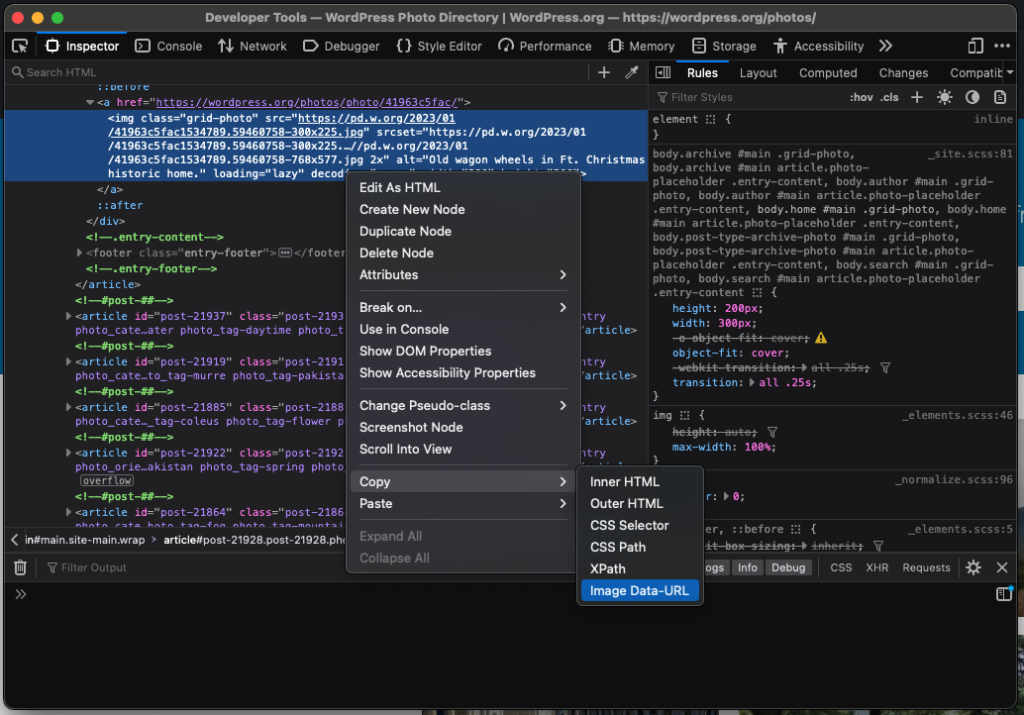
Creating a Data URI in Firefox
I was working on a page in Firefox the other day and came across a feature I’d forgotten was there. You can create a Data URL from any image on the page using the Developer Tools.
To create a Data URL from an image:
- Open the Web Developer Tools
- Right click on the <img> element containing the image you want to copy.
- Click on the “Image Data-URL” option, in the “Copy” sub-menu.

Your clipboard now contains a copy of the image as a Data URI. You can use this code in the src attribute of an <img> element in place of the URI of the image.
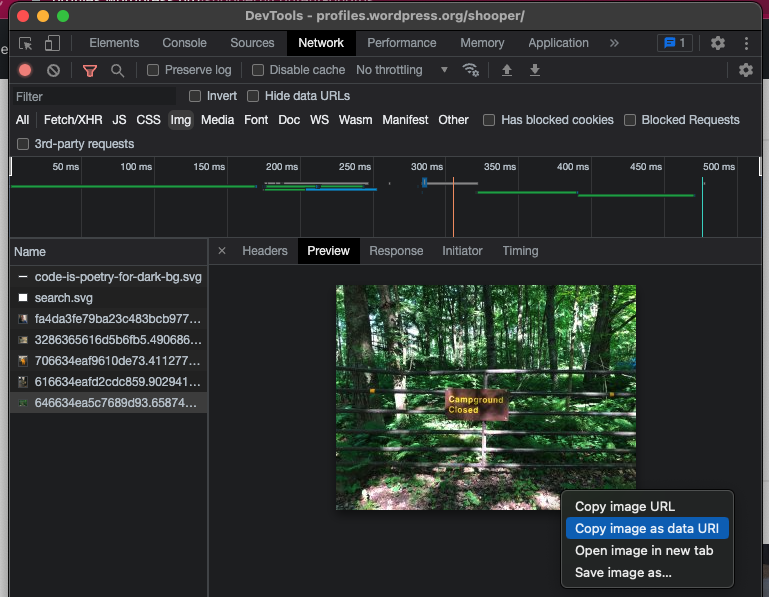
Creating a Data URI in Chrome
In Google Chrome, the steps are slightly different.
To create a Data URL from an image:
- Open the Web Developer Tools
- In the “Network” tab, select the filename image you want to copy.
- In the “Preview” tab (under Network), right click on the image and choose “Copy image as data URI”