Earlier this month I wrote about deploying your LookML with GitHub Actions. While I was writing that post, I came across another really interesting tool I’ve had the chance to try.
Look At Me Sideways, or LAMS is a style guide, and linting tool for your LookML projects.
If you’ve used linting tools as part of your CI/CD process in other languages, this is no different. It makes sure the your LookML adheres to a certain style, and that certain requirements are met in the markup.
Configuring a GitHub Action to run LAMS
To run LAMS as a Github actions every time new code is pushed to your LookML repository, add a new file to the project called .github/workflows/lams.yml with the following content:
name: LookML Linting
on: [push]
jobs:
lams_job:
runs-on: ubuntu-latest
name: LAMS LookML Linter Job
steps:
- name: Checkout your LookML
uses: actions/checkout@v1
- name: Setup Node
uses: actions/setup-node@v2
with:
node-version: '18.x'
- name: Install LAMS
run: npm install -g @looker/look-at-me-sideways@3
- name: Run LAMS
run: lams --reporting=no --on-parser-error=info
Configuring LAMS in your LookML Repo
Add the following files to the manifest.lkml file:
#LAMS
#rule: K1{} # Primary key naming
#rule: K3{} # Primary keys first
#rule: K4{} # Primary keys hidden
#rule: K7{} # Provide one `primary_key`
#rule: K8{} # `primary_key` uses PK dims
#rule: F1{} # No cross-view fields
#rule: F2{} # No view-labeled fields
#rule: F3{} # Count fields filtered
#rule: F4{} # Description or hidden
#rule: E1{} # Join with subst'n operator
#rule: E2{} # Join on PK for "one" joins
#rule: E6{} # FK joins are m:1
#rule: E7{} # Explore label 25-char max
#rule: T1{} # Triggers use datagroups
#rule: T2{} # Primary keys in DT
#rule: W1{} # Block indentation
#rule: W1{} # Block indentation
These are the rules that the LookML will be validated against. You can remove any of these rules if you don’t want them as part of our project’s own coding standard.
The LAMS documentation also includes details on how to write your own custom rules.
Running LAMS
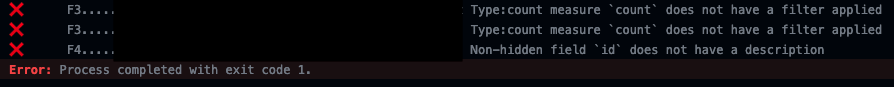
When you push code to your LookML repository, GitHub Actions will run, and you’ll be able to see the results, like this:

Conclusion
This looks like a great took for keeping your LookML styled consistently. It’s too bad it doesn’t support automatically fixing some of the bugs it finds, but I think it’s still a welcome tool in your CI/CD pipeline.