I upgraded my CI Pipeline to use Laravel Pint today, and I love it!
Keeping your application’s code styled consistently is important, especially when the project has multiple developers. It makes the code easier to read, which you’ll be thankful for, either when doing a code review, or having to go back and update your own code later. I’ve used PHP-CS-Fixer to do this for many years.
The team at Laravel have released a new product called Laravel Pint, which is an opinionated code style fixer.
Under the hood, it’s still PHP-CS-Fixer, but just pre-configured to style things “The Laravel Way”. It can also style for PSR12 or Symfony standards, if you’d prefer.
Installing Pint
To add Pint to your existing project, install the composer package as a development dependency:
composer require laravel/pint --devor, if you’re using Laravel Sail:
sail composer require laravel/pint --devRunning Pint on your local machine:
To run Pint, and update your PHP code style, run:
./vendor/bin/pintor, if you’re using Laravel Sail, run this instead:
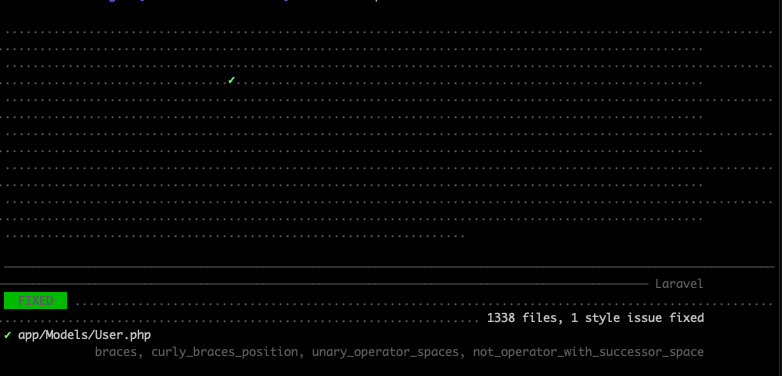
sail bin pintPint will scan each of your files for potential style updates, and produce output like this when complete:

In this case, it shows that 1 style issue was fixed in my User model.
Automating Laravel Pint in your CI with GitHub Actions
Here’s the GitHub Actions workflow I’ve implemented to run Laravel Pint each time code in a pull request is updated. It:
- Checks out the code from the repository
- Runs Laravel Pint, fixing all code styling issues
- Commits any changes to the repo using the Git Auto Commit action.
In order to set this up, create a .github/workflows/laravel-pint.yml file in your repo:
on:
pull_request:
name: Static Code Analysis
jobs:
phplint:
name: "Laravel Pint (Style)"
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: "Laravel Pint"
uses: aglipanci/[email protected]
with:
preset: laravel
- name: Commit changes to GitHub
uses: stefanzweifel/git-auto-commit-action@v4
with:
commit_message: "PHP Style Change (Laravel Pint in CI)"